El gegant nord-americà ha fet, una vegada més, una important evolució al concepte de cerca en el seu cercador. Com? Barrejant l’interès per les notícies en general dels usuaris i l’èxit de les stories que Instagram ha popularitzat tant. El principal objectiu de l’empresa digital no és una altra que atreure encara més a tots aquells lectors que usen Google per assabentar-se què passa al món però complementant-ho amb altres elements visuals com a imatges o vídeos.
Ha llançat el servei, de moment, per a la versió mòbil del cercador i està disponible des del 13 de febrer. Aquesta nova funcionalitat es podrá provar a qualsevol pàgina web i serà accessible des de tots els dispositius mòbils.
Google ha comptat amb el suport de diversos mitjans de comunicació com a CNN, Hearst, Meredith, Condé Nast, Mashable, Vox Mitjana, Mic o The Washington Post, però segur que s’afegiran molts més.
Fa un temps, Google va afegir la funcionalitat de Accelerated Mobile Pages (AMP) com a manera de visualització ràpida de contingut resultat de la cerca dels usuaris i, precisament en aquesta nova tecnologia, es basen els nous stories.
Pels quals no conegueu les AMP, són pàgines precarregades de forma estàtica als servidors de Google que es serveixen de forma pràcticament immediata, amb el que guanyem posicionament web d’una banda i incrementem molt l’experiència d’usuari mentre navega per la nostra pàgina web. Per aconseguir-ho cal usar una eina que ofereix Google per poder desenvolupar la pàgina en versió AMP.
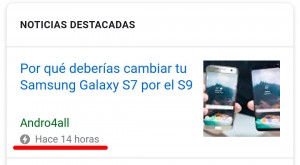
Si feu la prova en el vostre navegador de Google Chrome en el vostre smartphone amb alguna cerca, veureu una AMP quan aparegui el símbol del raig gris que veieu en la següent imatge:

Com el procés que segueixen els usuaris a l’hora d’informar-se va evolucionant, el motiu pel qual, segons Google en el seu Blog de Desenvolupadors, ha desenvolupat aquesta nova funcionalitat és perquè els mateixos usuaris veuen molt text a través dels seus smartphones però realment acaben llegint pocs. El gegant nord-americà creu que, afegint elements visuals (imatges, vídeos o gràfics), ajudarà al fet que els mitjans de comunicació siguin capaços de publicar contingut més atractiu perquè els lectors se sentin més atrets a les seves notícies diàries.
Per poder implementar en una pàgina web les stories dins del concepte AMP, cal allotjar el codi HTML necessari i aquí serà on es crearan els enllaços cap a les stories des de qualsevol altre lloc de la pàgina web.
La idea inicial és que l’eina per crear-les sigui molt fàcil d’usar perquè està pensat per usar-se diàriament i, si el procés és molt lent, treuria l’atractiu pels mitjans de comunicació. Per això, han creat plantilles preestablertes fàcilment editables amb controls estàndard de control d’interfície, possibilitat de compartir i agregar més contingut alhora.
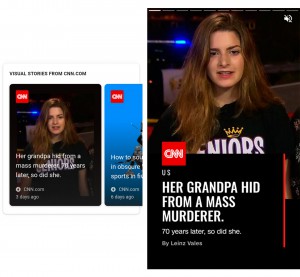
Com amb totes les eines que crea Google, ha creat un extens tutorial d’ús al seu web. De moment, per poder accedir a veure les stories, cal accedir a la web g.co/ampstories a través del navegador mòbil i buscar el mitjà de comunicació en qüestió en el mateix, com per exemple:

En la imatge de l’esquerra veuríem el resultat que ofereix Google en la cerca “CNN” i, la foto de la dreta, és una captura de pantalla d’una de les stories en qüestió.